추천:0
조회:14556


 유보드 사이트 오른쪽 카테고리 상단 탭메뉴 구현
[6]
유보드 사이트 오른쪽 카테고리 상단 탭메뉴 구현
[6]
- 첨부#1
-
 tab.txt (1KB) (Down:29)
tab.txt (1KB) (Down:29)
- Link#1
 b066e671_222.gif
(Down:919)
b066e671_222.gif
(Down:919)



고수님들은 잘 하시겠지만 저 같은 초보님들을 위한 글입니다.
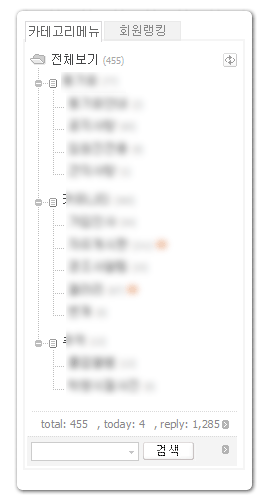
유보드 공식 홈페이지 우측 사이드바의 카테고리 메뉴 상단에 보면 탭메뉴 3개가 준비되어 있고 작동은 하지 않습니다.
여기 게시판에는 소스를 잡아먹어 버려 txt 화일로 올립니다. 다운 받으셔서 복사해서 index 화일에 넣으세요.
(fix_board_name 의 value 값은 사용하시는 보드명으로 바꾸셔야 합니다. : outest -> 사용하는보드명)
이 예제에는 탭이 두개입니다. 보시면 하나더 추가하시는데는 무리가 없을겁니다.
이 예제에는 카테고리메뉴와 회원랭킹을 탭 처리 하였습니다.

Tellme
반갑습니다.
반갑습니다.
댓글 6개
<!-- TAB MENU-->
<div style="float:left; width:0px;"></div>
<div id='tab_cate_a' class='tab_cate_on' onmousedown="ub_tab_move('tab_on=tab_cate_a,tab_off=tab_cate_b,block_on=cate_tree_main,block_off=tab-display');">
카테고리메뉴
</div>
<div id='tab_cate_b' class='tab_cate_off' onmousedown="ub_tab_move('tab_on=tab_cate_b,tab_off=tab_cate_a,block_on=tab-display,block_off=cate_tree_main');">
회원랭킹
</div>
<div style="clear:both;"></div>
<!-- [■ UBOARD] 카테고리 TREE + 검색폼 -->
<div class="is_uboard" id='cate_tree_main' style="border:2px solid #f5f5f5;">
<input type="hidden" name="fix_board_name" value="테스트보드명">
<input type="hidden" name="fix_call_file" value="util_category_tree.php"><!-- 스킨파일 -->
<input type='hidden' name='fix_GET[board_block_id]' value='ubinfo_center'><!-- 게시판 연결 출력영역 -->
<input type='hidden' name='fix_GET[new_icon_hour]' value='24'><!-- new 아이콘 표시시간 -->
</div>
<!-- 회원랭킹탭 기본으로 display 하지 않음 -->
<div id='tab-display' style='display: none; padding-top:2px;'>
<uboard >
<input type='hidden' name='fix_board_name' value='테스트보드명'>
<input type='hidden' name='fix_call_file' value='util_member_rank.php'>
</uboard>
</div> 10.01.02 01:41
<div style="float:left; width:0px;"></div>
<div id='tab_cate_a' class='tab_cate_on' onmousedown="ub_tab_move('tab_on=tab_cate_a,tab_off=tab_cate_b,block_on=cate_tree_main,block_off=tab-display');">
카테고리메뉴
</div>
<div id='tab_cate_b' class='tab_cate_off' onmousedown="ub_tab_move('tab_on=tab_cate_b,tab_off=tab_cate_a,block_on=tab-display,block_off=cate_tree_main');">
회원랭킹
</div>
<div style="clear:both;"></div>
<!-- [■ UBOARD] 카테고리 TREE + 검색폼 -->
<div class="is_uboard" id='cate_tree_main' style="border:2px solid #f5f5f5;">
<input type="hidden" name="fix_board_name" value="테스트보드명">
<input type="hidden" name="fix_call_file" value="util_category_tree.php"><!-- 스킨파일 -->
<input type='hidden' name='fix_GET[board_block_id]' value='ubinfo_center'><!-- 게시판 연결 출력영역 -->
<input type='hidden' name='fix_GET[new_icon_hour]' value='24'><!-- new 아이콘 표시시간 -->
</div>
<!-- 회원랭킹탭 기본으로 display 하지 않음 -->
<div id='tab-display' style='display: none; padding-top:2px;'>
<uboard >
<input type='hidden' name='fix_board_name' value='테스트보드명'>
<input type='hidden' name='fix_call_file' value='util_member_rank.php'>
</uboard>
</div> 10.01.02 01:41



댓글은 소스를 잡아 먹지 않군요...;;;;;
텍스트 화일 받으실 필요 없이 그냥 위 댓글 보시면 됩니다..;;; 10.01.02 01:41
텍스트 화일 받으실 필요 없이 그냥 위 댓글 보시면 됩니다..;;; 10.01.02 01:41



Tellme 님의 소스 이용한 유보드 공부 참 재미 있습니다.
감사 합니다..... 10.01.02 17:11
감사 합니다..... 10.01.02 17:11



Tellme
제 소스가 아니고 그냥 유보드 원본에 있는 스크립트들 활용예제 입니다. ㅋ 10.01.02 23:05


많은유익얻고갑니다.
감사합니다. 10.01.04 21:00
감사합니다. 10.01.04 21:00



음.. 그렇군요!! ㅎㅎㅎ
저도 나중에 유용하게 쓰겠습니다^^ 10.01.05 12:47
저도 나중에 유용하게 쓰겠습니다^^ 10.01.05 12:47

























 Tellme
Tellme
 아이슬
아이슬

 angel
angel
 청주산의
청주산의
 호주포탈
호주포탈 뮤지아
뮤지아 Terrorboy
Terrorboy
 늑대소냐
늑대소냐 고길동
고길동
